Sử dụng CDN free CloudFlare cho WordPress và website sẽ giúp tăng tốc website của bạn và tiết kiệm được chi phí cho máy chủ web đáng kể.
- Giới thiệu
- Đăng ký dịch vụ DNS free cho domain tại CloudFlare
- Thêm subdomain vào DNS trên CloudFlare và Hosting/VPS
- Sử dụng CDN free cho WordPress qua subdomain với W3 Total Cache
Giới thiệu
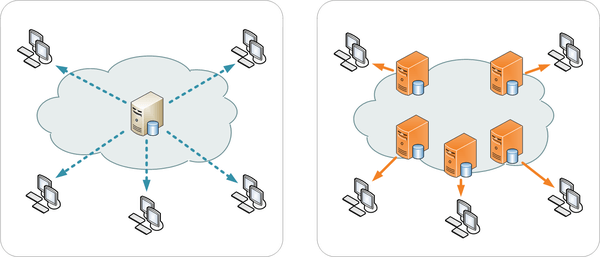
CDN là gì? CDN (viết tắt của content delivery network hay content distribution network) là một hệ thống phân phối lớn của các máy chủ được triển khai tại nhiều trung tâm dữ liệu trên Internet. Nội dung trang web và các tập tin trang web như hình ảnh, văn bản, JS và CSS của bạn sẽ được lưu trên tất cả các máy chủ nếu như bạn sử dụng một CDN. Các máy chủ CDN sẽ xác định vị trí người truy cập và truy xuất nội dung và các tập tin trang web ở một máy chủ gần nhất mà không cần thông qua máy chủ web của bạn.
Các lý do nên sử dụng CDN cho WordPress và website:
- Các tập tin được cache trên máy chủ CDN, điều này giảm tải đáng kể cho máy chủ web của bạn.
- Nội dung và tập tin được truy xuất từ các máy chủ CDN gần nhất với vị trí của người truy cập. Điều này giúp trang web của bạn tải nhanh hơn.
- Bảo mật tốt hơn và giảm thiểu các cuộc tấn công DoS attacks với các máy chủ lớn và sử dụng công nghệ mới.
- Chi phí cho CDN thấp hơn và xử lý tốt hơn so với máy chủ web của bạn.
Bài viết này sẽ hướng dẫn bản sử dụng CDN free CloudFlare cho WordPress qua subdomain. CloudFlare là gì? CloudFlare là một dịch vụ CDN hoạt động như một reverse proxy cho các trang web. Nó xử lý các yêu cầu giữa người truy cập và máy chủ web.
Một số lưu ý khi bạn sử dụng CloudFlare free:
- Tên miền của bạn không sử dụng IP của máy chủ gốc của bạn mà thay vào đó là IP của CloudFlare.
- Bạn không thể sử dụng SSL của riêng bạn và các cấu hình SSL từ máy chủ của bạn không được trình duyệt nhận dạng mà thay vào đó là thông tin và cấu hình SSL từ CloudFlare.
- CloudFlare có quá nhiều ứng dụng không cần thiết như tối ưu hóa, bảo mật… Trong một số trường hợp, nó có thể làm tăng thời gian xử lý trang web.
Vì vậy, nếu bạn muốn sử dụng CDN cho các tập tin như hình ảnh, văn bản, Javascript và CSS nhưng không muốn chạy trang chính qua CloudFlare, bạn có thể sử dụng CDN subdomain và CNAME qua domain chính.
Ở đây, mình sẽ hướng dẫn bạn tạo subdomain sử dụng CDN và domain chính thì không sử dụng CDN CloudFlare. Site của tui cũng đang sử dụng phương pháp này, domain chính sẽ không sử dụng Cloudflare nhưng các tệp tin tĩnh như hình ảnh, JS và CSS đều sử dụng CDN của Cloudflare.
Đăng ký dịch vụ DNS free cho domain tại CloudFlare
Bạn đi đến CloudFlare và đăng ký tài khoản. Nếu như bạn đang sử dụng, hãy bỏ qua bước này. Sau khi đăng ký, bạn cần đăng nhập và thêm trang web của bạn như bất kỳ một dịch vụ DNS nào khác.
- Nhấn “Add site“, nhập domain và nhấn “Begin Scan“. Bây giờ hệ thống sẽ quét các bản ghi trên tên miền của bạn, điều này giúp các bản ghi như A, MX, CNAME… được giữ nguyên như ở dịch vụ DNS trước đây. Nhấn vào “Continue Setup” để tiếp tục.
- Bạn sẽ nhìn thấy các bản ghi của domain trong danh sách. Bạn có thể thêm, xóa hoặc chỉnh sửa các DNS Records tại đây hoặc sau này. Nhấn “Continue” để tiếp tục.
- Trong phần “Select a CloudFlare Plan” mình sẽ chọn “Free plan” để sử dụng miễn phí và nhấn “Continue“.
- CloudFlare sẽ cung cấp cho bạn 2 Nameservers trong mục “Change Nameservers to:“. Bạn cần phải thiết lập nameservers này cho domain của bạn. Sau khi hoàn thành thì nhấn “Continue” để tiếp tục.
- Nếu bạn nhìn thấy “Status: Active” là tên miền của bạn đã hoạt động trên CloudFlare rồi nhé.
Bạn có thể thêm không giới hạn số lượng domain miễn phí.
Thêm subdomain vào DNS trên CloudFlare và Hosting/VPS
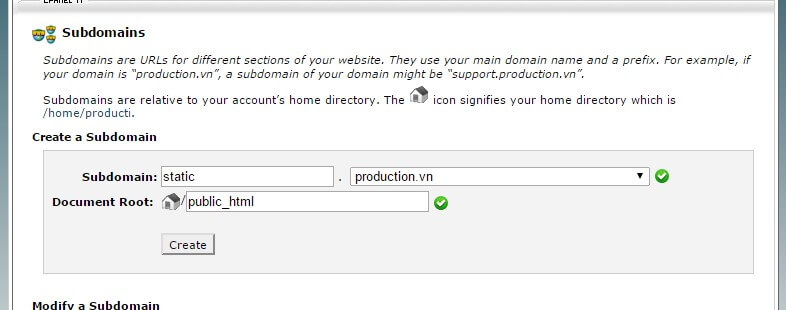
Đăng nhập vào trình quản lý hosting của bạn như cPanel, DirectAdmin và thêm một subdomain mới.
Lưu ý rằng bạn cần phải chọn thư mục “Document Root” trùng với thư mục của domain chính nhé. Khi đó domain chính và subdomain sẽ giống nhau.
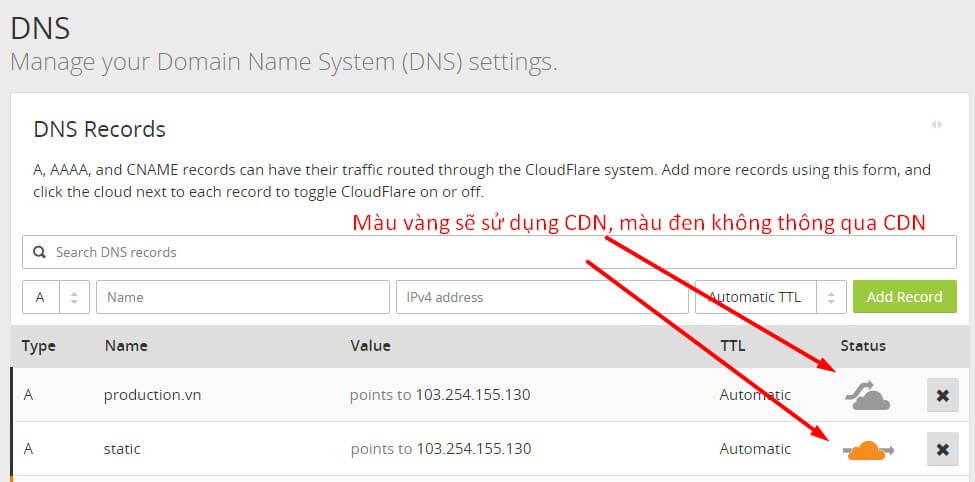
Tiếp theo bạn đăng nhập vào CloudFlare, chọn tên miền và vào mục DNS để thêm bản ghi cho subdomain mới.
Bạn chú ý Status màu vàng là subdomain đó sẽ sử dụng CDN và màu đen là không thông qua xử lý CDN của CloudFlare. Mình sẽ chạy các tập tin như hình ảnh, văn bản, Javascript và CSS bằng subdomain đó nội dung của blog sẽ chạy bằng domain chính không thông qua CDN.
Bây giờ bạn cần đợi cho hệ thống cập nhật DNS, nếu như bạn vào subdomain của bạn hoàn toàn giống như domain chính thì đã thành công. Nếu website của bạn có sử dụng SSL, bạn cũng có thể cài SSL free của Cloudflare cho subdomain.
Sử dụng CDN free cho WordPress qua subdomain với W3 Total Cache
Sau khi cập nhật DNS cho subdomain, bạn sẽ có hai tên miền vào chung một website WordPress. Ví dụ:
https://www.sitecuatui.com (không thông qua CDN) https://static.sitecuatui.com (sử dụng CDN)
Các tập tin tĩnh:
https://www.sitecuatui.com/wp-content/uploads/2015/08/them-records-vao-cloudflare.jpg https://static.sitecuatui.com/wp-content/uploads/2015/08/them-records-vao-cloudflare.jpg
Hai tên miền tuy có nội dung giống nhau nhưng lại xử lý hai chỗ khác nhau. Thay vì xử lý các tập tin tĩnh trên máy chủ web, mình sẽ cache nó trên CloudFlare với subdomain. Khi người khác truy cập vào subdomain đó, CloudFlare sẽ truy xuất từ máy chủ CDN gần đó nhất mà không cần phải gửi yêu cầu đến máy chủ web.
Đối với WordPress, bạn cần phải cài đặt plugin hỗ trợ CDN. Ở đây mình sẽ dùng plugin W3 Total Cache.
- Cài đặt và kích hoạt W3 Total Cache.
- Vào “Performance” > “General Settings“, trong mục CDN chọn “Enable” để kích hoạt tính năng này. Chọn “Generic Mirror” trong phần “CDN Type“. Nhấn “Save all settings” để lưu lại.
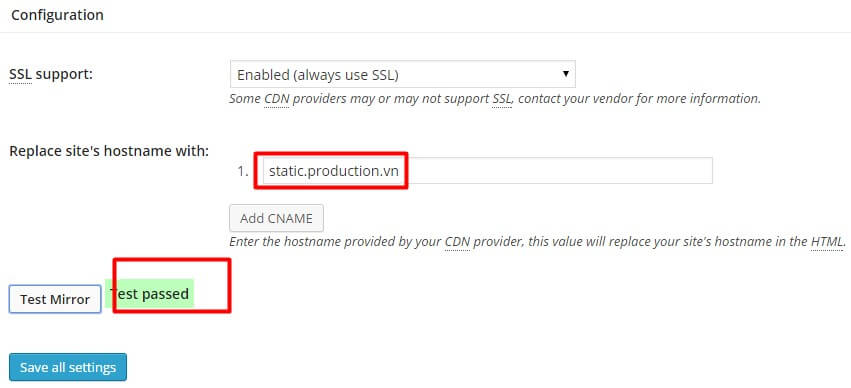
- Vào “Performance” > “CDN“, tìm đến ô “Replace site’s hostname with” và nhập subdomain mà bạn đã tạo ở trên. Bạn có thể thêm nhiều subdomain bằng cách sử dụng nút “Add CNAME“.
- Nhấn “Test Mirror” để kiểm tra xem subdomain này làm việc đúng chưa. Nếu bạn thấy thông báo “Test passed” thì xin chúc mừng bạn đã thành công. Nhấn “Save all settings” để lưu lại.

Bây giờ tất cả các tập tin tĩnh như hình ảnh, văn bản, js và css của bạn đã sử dụng subdomain thông qua CDN free của CloudFlare. Bạn cần phải “Empty Page Cache” để xóa cache trang web và vào trang web của bạn để kiểm tra, thử mở một hình ảnh hoặc view source xem được chưa.
Không chỉ có WordPress mà bạn cũng có thể sử dụng CDN free CloudFlare cho Xenforo qua subdomain. Bạn cũng có thể sử dụng dịch vụ CDN free của Incapsula thay cho CloudFlare hoàn toàn miễn phí.
Nếu bạn là một doanh nghiệp hoặc trang web của bạn có lượng truy cập lớn, bạn có thể mua các gói trả phí Pro, Business và Enterprise của CloudFlare hoặc MaxCDN.
CDN sao chép và cache trang web của bạn, nên nội dung và các tập tin của bạn nằm trên 2 domain khác nhau và 2 máy chủ khác nhau. Có thể các công cụ tìm kiếm như Google và Bing sẽ cho rằng nội dung của bạn bị trùng lặp. Vì vậy, bạn cũng cần phải tìm hiểu làm thế nào để sử dụng CDN tốt cho SEO và tránh trùng lặp nội dung.




bài viết rất hay nhưng sao mình sử dụng CloudFlare site mình hay bị lỗi SSL hashrate gì đó. Mỗi lần như vậy lại phải gỡ ra cài lại từ đầu rất tốn công.
Cảm ơn bạn đã chia sẻ rất nhiều.
Sao mình làm như bạn hướng dẫn, nhưng khi truy cập nó cứ chuyển hướng từ cdn.cadobongda.win sang cadobongda.win
Cảm ơn bạn. Sau khi tìm hiểu mình có thử làm rồi nhưng mình dùng MaxCDN để làm CDN cho site. Nhưng sau khi cài CDN vào thấy tốc độ load của site mình tăng lên cũng như điểm GTMetrix, Google Speed cũng tăng nên mình xóa ko dùng nữa rồi.
Site bạn mình check thấy bạn tối ưu cũng chưa thực sự tốt lắm. Site mình có Adsense mà loadtime toàn dưới 2s, điểm GT 98-88, Google Speed 80-100.
Hi !
Cho mình hỏi vài câu mình đang thắc là trong DA thì tạo dạng subdomain hay dạng 1 domain orther ?
khi thêm record trong cloudflare thì thêm dạng type record A nhưng gõ IP địa chỉ của cloudflare hay địa chỉ IP của host ?
Cảm ơn bạn !
Tạo dạng gì cũng được, miễn sao bạn chọn đường dẫn thư mục trên host của subdomain trùng với domain chính. Và trê CloudFlare thì bạn trỏ về IP của host là được.
Chào bạn,
Bạn cho mình hỏi mấy vấn đề sau:
1: Nếu truy cập vào cả 2 URL đều ra 1 trang web như vậy sẽ bị tình trang đó là trùng lặp nội dung tức là nhiều URL 1 content. Vậy khi GG truy cập vào URL static.mydomain.com thì nó sẽ phải làm thế nào? Làm cách nào để tránh tình trang này.
2: Nếu web chính dùng SSL, vậy làm sao để cài subdomain cũng SSL như vậy.
3: Mình dùng nginx vậy cái bước thêm subdomain như bạn hướng dẫn là vào cpnel phải làm sao
Cảm ơn bạn
1. Để dành trùng lặp nội dung thì bạn dùng robots.txt chặn domain đó lại, còn domain chính thì thả. Mình có viết trong bài rồi đó bạn.
Với lại nếu bạn dùng WordPress thì nó có khai báo Canonical URL là domain chính, nên Google mặc dù truy cập vào subdomain chính nhưng nó sẽ hiểu là nội dung này có gốc là domain chính.
2. Thì bạn cài subdomain cũng có SSL.
3. Bạn thêm subdomain vào cPanel và giữ cái thư mục trùng với thư mục của domain chính là được.
cách này có dùng cho wp rocket ko ad
Được bạn, miễn sao có mục CDN tương tự vậy là được.
mình đang dùng ssl của let’s encrypt kích hoạt từ RUn autossl trong cpanel hosting thì không dùng Cloudflare được ạ ?
Được bạn ạ.
Mình đọc thấy lưu ý 2 trong bài có nói đến
cho mình hỏi là mình đã trỏ dns về hơn 1 ngày rồi mà sao trên cloudflare của mình vẫn thông báo là
Status:c (DNS modification pending)
Khi mình dùng chức năng purge everything thì nó báo lỗi là Sorry, you do not have access to purge cache for that zone id or that zone id is invalid (Code: 1095)
Cho mình hỏi là khắc phục trường hợp này như thế nào, cảm ơn
Bạn Whois tên miền của bạn xem thử Name Servers đã được cập nhật chưa ạ? Các trường hợp của mình đều rất nhanh.
Vấn đề thứ hai thì mình không rõ bạn ạ. Bạn liên hệ với họ xem thử ạ.
mình dùng bản free thì họ có support không bạn, nếu liên hệ bên họ thì vào link nào vậy bạn, cảm ơn
Họ có hỗ trợ miễn phí.
Bạn vào đây, https://support.cloudflare.com/hc/en-us/requests. Nhấn Login để đăng nhập rồi nhấn nút Submit a request để gửi phiếu hỗ trợ.
khong chay duoc ban oi, minh dung stable va dung ssl Let’s free.
Đầu tiên là bạn phải thêm 2 cái domain chính và subdomain vào cPanel
Lưu ý là 2 cái domain này khi vào phải ra cùng 1 trang web như nhau, cho nên lúc bạn thêm domain vào cPanel thì phải để đường dẫn thư mục của 2 domain giống nhau
Bạn không nên dùng SSL cho cdn trên host của bạn, mà nên dùng SSL của Cloudflare luôn nhé
Nếu dùng ssl comondo ,chạy cdn trên sub nó cứ hiện ra https trên sub,mặc dù chọn ko ssl rồi…có cách nào cho chạy trên sub static.domain.com ko ssl ko bạn?nginx nhé.
Nếu sử dụng SSL cho site thì tất cả tài nguyên như tập tin CSS, JS và hình ảnh cũng nên sử dụng SSL.
Tắt SSL mà nó cứ chạy SSL thì mình chưa thấy 😀
Dùng cdn cloudflare qua subdomain có nhanh hơn khi dùng luôn trên domain không bạn
Theo YSlow thì nó sẽ cải thiện tốt hơn.
Chào bạn, mình có website hiển thị google map street view. khi mình add vào cloudflare thì nó không hiển thị được nữa. kể cả bản đồ goole map và chế độ view street luôn. Theo mình thì có thể nó load bị lỗi file js của goole map. Bạn có cách nào chỉ giúp mình với
Cảm ơn bạn nhiều.
Bạn vào web bạn rồi nhấn F12, qua tab Console xem nó có báo lỗi gì màu đỏ không nhé.
Xong copy cho mình xem thử 😀
Hay quá, cám ơn bạn!
🙂
Tăng tốc độ website và giảm tải cho máy chủ web với CDN free của CloudFlare 😀