Để cải thiện thu nhập từ Google Adsense, bạn cần phải biết cách đặt quảng cáo Google Adsense trên website một cách tối ưu nhất. Kiếm tiền là quan trọng, nhưng có một yếu tố khác cũng rất quan trọng đó là trải nghiệm người dùng. Làm thế nào để đặt quảng cáo trên website nhưng vẫn bảo đảm website của bạn vẫn thân thiện với người dùng? Trong bài viết này tôi sẽ đưa ra một số cách đặt quảng cáo Google Adsense tối ưu nhất.
Cách đặt quảng cáo Google Adsense
Google cung cấp đầy đủ tài liệu về cách đặt quảng cáo Google Adsense và các sản phẩm của họ mà bạn nên tham khảo. Chỉ cần thực hiện 3 bước:
- Tạo đơn vị quảng cáo.
- Lấy mã.
- Chèn mã quảng cáo trên website của bạn.
Code Google Adsense có dạng như sau:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Sitecuatui Sidebar -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="1234567890"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Chỉ cần sao chép và nhập mã quảng cáo vào HTML nơi mà bạn muốn quảng cáo hiển thị trên website của bạn. Có thể bạn website của bạn sẽ không hiện quảng cáo mà bạn vừa chèn thay vào đó là một khoảng trống. Để tránh điều này, sau khi tạo đơn vị quảng cáo mới, hãy chờ khoảng 15 phút trước khi chèn mã vào website của bạn.
Google cũng hỗ trợ kiểu Quảng cáo tự động và Quảng cáo tự động AMP, bạn chỉ cần nhập mã và Google sẽ quyết định nơi mà nó sẽ hiển thị quảng cáo. Nó có thể lựa chọn chèn quảng cáo vào giữa bài viết hoặc giữa các bình luận. Đối với các vị trí mã bạn xác định muốn đặt quảng cáo, nên tạo một đơn vị quảng cáo riêng, điều này giúp bạn có thể xem báo cáo và so sánh hiệu quả hơn. Cá nhân tôi chèn các đơn vị quảng cáo vào các vị trí cụ thể và chèn quảng cáo tự động để Google tự động lựa chọn các vị trí khác mà nó muốn.
Bạn có thể đặt quảng cáo Google Adsense trên Blogger (Bogspot), WordPress và tất cả các trang web mà bạn có quyền sửa đổi HTML. Để chèn code Google Adsense vào WordPress, bạn có thể thể sử dụng plugin hoặc cách đơn giản nhất là chèn vào các tệp tin .php tương ứng.
header.php: đầu trang.single.php: chèn quảng cáo trên hoặc dưới bài viết.footer.php: chân trang.
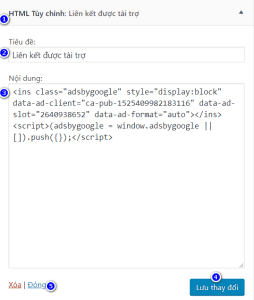
Để chèn quảng cáo vào widget, tạo một widget mới dưới dạng HTML Tùy chỉnh (Custom HTML), dán mã vào đây và lưu lại.
Tối ưu
Tất nhiên, thu nhập là mục đích quan trọng trong công việc kiếm tiền từ Google Adsense cũng như từ các cách kiếm tiền khác. Bạn có nghĩ rằng đặt nhiều quảng cáo trên một website giúp hiển thị nhiều quảng cáo hơn, từ đó thu nhập sẽ cao hơn? Nhưng, điều này chỉ đúng nếu có người truy cập vào website của bạn. Song song với việc đặt nhiều quảng cáo là website của bạn sẽ mang lại khả năng trải nghiệm người dùng kém. Khách truy cập sẽ cảm thấy không thoải mái và có thể họ sẽ ra đi không bao giờ trở lại, trừ khi bạn có nội dung mà người ta không thể tìm kiếm ở bất cứ một nơi nào khác. Google, Bing và các công cụ tìm kiếm cũng là các vị khách của bạn, trải nghiệm người dùng là một yếu tố quan trọng ảnh hướng đến chỉ số tối ưu hóa SEO. Nếu là bạn, bạn có thấy thoải mái khi truy cập một website có nhiều quảng cáo gây khó chịu hay không?
Mặc dù Google Adsense không có các quảng cáo popup, nhưng việc đặt quá nhiều quảng cáo cũng khiến website của bạn gây khó chịu. Chúng ta nên cân bằng giữa thu nhập và cung cấp trải nghiệm người dùng tốt hơn, điều này giúp trang web có giá trị về lâu dài. Vì vậy, tránh nhồi nhét số lượng quảng cáo quá nhiều trên website của bạn, chỉ chèn quảng cáo vào những vị trí thích hợp.
Ví trí đặt quảng cáo
Bạn nên chọn các vị trí đặt quảng cáo không đẩy nội dung xuống dưới màn hình đầu tiên. Điều này có nghĩa là bạn nên ưu tiên hiển thị nội dung trên màn hình đầu tiên, nên giữ tỷ lệ lấp đầy quảng cáo phù hợp, giúp thân thiện với người dùng và các công cụ tìm kiếm. Đây là yếu tố quan trọng để trang web của bạn có trải nghiệm người dùng tốt, không thực hiện điều này nếu bạn muốn xa lánh người dùng và các công cụ tìm kiếm.
Bố cục dưới đây được Google khuyến nghị trong các phương pháp hay nhất cho vị trí đặt quảng cáo, dù bạn sử dụng Adsense hay các mạng quảng cáo khác.
Đặt quảng cáo của bạn gần nội dung người dùng quan tâm, đồng thời đảm bảo rằng người dùng có thể dễ dàng tìm thấy nội dung họ đang tìm kiếm. Ví dụ: nếu trang web của bạn cung cấp tài nguyên đã tải xuống, hãy đảm bảo rằng các liên kết tải xuống ở trong màn hình đầu tiên và dễ tìm.
Ẩn quảng cáo trên thiết bị di động
Đặt quảng cáo ở đầu trang là cách tốt nhất để khách truy cập có thể xem quảng cáo ngay khi tải trang, nhưng điều này cũng có thể khiến trải nghiệm người dùng kém, đặc biệt là trên các thiết bị di động. Các thiết bị di động có kích thước màn hình nhỏ, việc đặt quảng cáo ở đầu trang có thể làm quảng cáo chiếm hết (hoặc gần hết) màn hình đầu tiên.
Google PageSpeed Insights có một yếu tố dùng để đánh giá trải nghiệm người dùng là Ưu tiên nội dung hiển thị. Nếu kích thước quảng cáo quá lớn so với nội dung của trang ở màn hình đầu tiên thì trang web này được xem là ưu tiên nội dung hiển thị không đúng cách. Một trang web khác của tôi đã không đáp ứng được yếu tố này. Lúc đầu tôi đã xóa đơn vị quảng cáo này nhưng sau đó tôi nghĩ rằng chỉ cần ẩn quảng cáo trên các thiết bị di động có kích thước màn hình nhỏ. Quảng cáo vẫn được hiển thị ở đầu trang trên các thiết bị máy tính để bàn có kích thước màn hình lớn hơn.

Nếu bạn cũng đang gặp vấn đề tương tự và bạn cũng muốn ẩn quảng cáo trên các thiết bị di động, bạn có thể thực hiện sửa đổi mã quảng cáo Google Adsense. Lưu ý: Google hiện chỉ cho phép sửa đổi mã cho các kiểu quảng cáo Đáp ứng (Responsive), nếu bạn không tuân thủ có thể khiến tài khoản Adsense bị vô hiệu hóa.
Để ẩn quảng cáo trên các thiết bị di động, tôi sẽ sửa đổi mã quảng cáo và sử dụng CSS để tùy chỉnh. Chỉ sửa đổi với các mã mà bạn muốn ẩn.
- Loại bỏ thuộc tính
style="display:block", nội dung trong thẻ này sẽ luôn hiển thị nếu không loại bỏ thuộc tính này. - Thêm một class mới, ví dụ
class="adsbygoogle adsmobile". - Bây giờ tôi sẽ có mã quảng cáo dạng như sau:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- Sitecuatui Sidebar --> <ins class="adsbygoogle adsmobile" data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" data-ad-slot="1234567890" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> - Thêm đoạn CSS sau đây vào giữa thẻ
<head>và</head>:<style type="text/css"> .adsmobile{display:block} @media screen and (max-width:412px){.adsmobile{display:none}} </style>
Từ đoạn mã CSS trên, bạn có thể nhận thấy các quảng cáo sẽ được ẩn trên các thiết bị có kích thước chiều ngang tối đa là 412px. Tại sao tôi chọn kích thước 412px? Vì Pagespeed sử dụng kích thước này và có thể các thiết bị có kích thước 412px hoặc nhỏ hơn sẽ được Google xem là các thiết bị di động.
Từ Console của trình duyệt, bạn có thể nhìn thấy một thông báo của Google với nội dung “adsbygoogle.push() error: No slot size for availableWidth=0“. Rõ ràng không có quảng cáo được tạo ra trên các mã bị ẩn, chứ không phải có quảng cáo bị ẩn, vì vậy nó không ảnh hưởng đến thời gian tải trang.
Chỉ cần chèn adsbygoogle.js một lần
Có một câu hỏi về vấn đề này và đã có câu trả lời chính thức từ Google.
Hỏi: Nếu tôi có nhiều đơn vị quảng cáo trên một trang, tôi có phải bao gồm <script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script> cho từng đơn vị quảng cáo không?
Đáp: Không, điều này là không cần thiết, có thể tải adsbygoogle.js một lần.
Google Adsense luôn bao gồm đoạn mã script để tải adsbygoogle.js trong mỗi mã quảng cáo của họ, và bạn hoàn toàn có thể xóa nó nếu trước đó bạn đã chèn đoạn này trên trang. Google Chrome chỉ tải tệp tin này một lần, Firefox (và có thể là các trình duyệt khác nữa) sẽ tải tệp tin này cho mỗi đoạn mã mà bạn đã chèn vào HTML. Bạn chỉ cần chèn adsbygoogle.js một lần duy nhất để giảm bớt HTML và tránh được các yêu cầu không cần thiết.
Có một dòng nữa mà bạn có thể loại bỏ, đó là dòng comment trong mã. Dòng này chỉ có giá trị giúp bạn nhận biết tên đơn vị quảng cáo, có dạng như sau:
<!-- Sitecuatui Sidebar --> <!-- XXXXXXXXXXXX -->
Trên đây là một vài chia sẽ về cách đặt quảng cáo Google Adsense trên website giúp trải nghiệm người dùng tốt hơn. Google cũng hỗ trợ mục Cân bằng quảng cáo giúp bạn có thể điều chỉnh Tỷ lệ lấp đầy quảng cáo. Ngoài ra, để tối ưu thu nhập, bạn có thể cần thực hiện các thử nghiệm với các loại quảng cáo và cài đặt kiểu quảng cáo văn bản khác nhau, chặn các quảng cáo kém hiệu quả…
Sau khi đã đặt các quảng cáo một cách tối ưu hóa nhất, bạn chỉ cần chờ đến ngưỡng thanh toán, bạn có thể nhận tiền từ Google Adsense qua Bank, Western Union và Séc. Chúc bạn kiếm được thật là nhiều tiền.



mình thấy cuối bài viết của bạn có cái adsense ” Tìm kiếm có tài trợ ”
làm thế nào để tạo được cái adsense đó vậy bạn ?
xin cảm ơn !
Hi a, em có một vấn đề muốn nhờ anh giúp với ạ. Vì em là GV nên ko rành về kỹ thuật cho mấy.
1/ Blog em bật chế độ quảng cáo adsense tự động, vì vậy mà em thấy quảng cáo hiện ra khá nhiều, đồng thời đôi lúc nó làm cho web bị lỗi ==>> Làm giảm trải nghiệm người dùng. Tỉ lệ thoát trang cao.
2/ Blog chủ yếu làm affiliate, mà mỗi khi em review sp nào thì ngay sau đó google đặt qc adsense đúng sp đó lên blog ==>> Khách hàng click vô QC adsense và mua hàng bên site đó luôn chứ ko mua qua link aff nữa.
Em đang gặp phải 2 vấn đề này, anh tư vấn giúp em với nhe. Rất mong nhận được sự hồi âm từ anh. Thanks a
Chào bác, mình dùng wordpress, có 1 page tùy chỉnh .php. Mình có thể chèn code adsense vào file .php này của mình để hiển thị ads riêng cho page này không ạ.
Bạn ơi, làm sao để làm được phần “tìm kiếm có tài trợ” vậy? Mình thử đủ mọi cách trong công cụ tìm kiếm tùy chỉnh, search và hỏi trên nhiều group nhưng vẫn chưa được trả lời. Mong bạn sẽ hướng dẫn giúp! Cảm ơn.
làm sao để chèn dc qc nó xổ ra khi ng dùng đang lướt web, và chèn qc được 1 khung ngay góc website mà khách co thể ấn vào để tắt ý,mong ad giúp
Bạn ơi. Làm sao để quảng cáo hiện như website bạn ở dưới bài viết ở quảng cáo thứ 2 đó (Quảng cáo giống như link của một bài viết.)
Cái đó là loại quảng cáo Nội dung phù hợp đó bạn. Bạn vào mục Trang web -> Nội dung phù hợp sẽ thấy danh sách các trang web đủ điều kiện rồi bạn tạo mã dán lên các trang web đó là được.
Nếu trang của bạn không có trong danh sách thì bạn không thể sử dụng loại quảng cáo này được.
Ok Cảm ơn bạn nhiều.
cảm ơn bài viết rất hay